The Problem
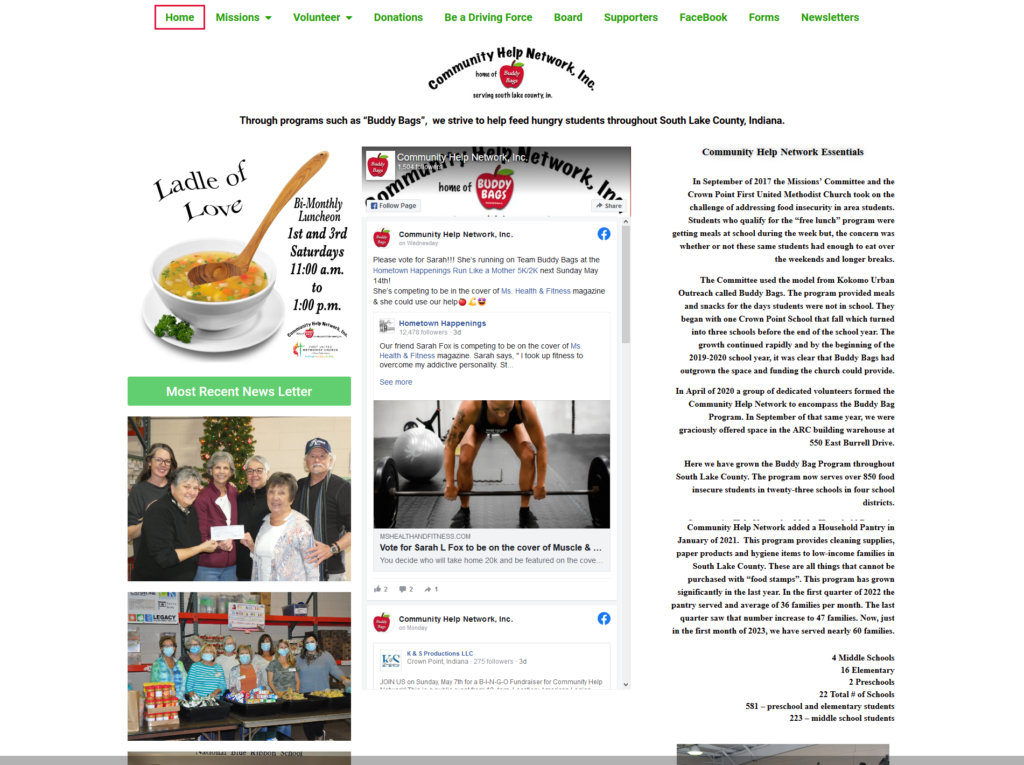
Community Help Network struggles with trying to stay within the traditional User Interface (UI) patterns. Multiple violations of common UI elements are evident, especially with link elements, labeling, and use of images and typography.
We connected and worked with the Community Help Network nonprofit to do a complete redesign their website.
This project was done in collaboration with Nickolas Cantley and Shawn Graf as our Senior Project.

The Project Process
Research
User Need Analysis and Persona development
Ideate
Sketches and brainstorming solutions
Finalize
validating designs through user testing
Test
Develop a high fidelity Prototype
User Needs Analysis
My Literature Review
Sourced by Qgiv, “Creating a strong sense of professionalism will make donors feel more confident about making a contribution“
A wide range of actions makes the goals of nonprofit UX a lot different than your average business, which typically has a singular focus on getting users to buy something
A study done by the University of Maryland, many people who have limited digital literacy tend to be scammed. Leaving many to be overtly cautious.
Nonprofits offer a unique challenge in that these organizations are often asking for more than users are willing or able to do. They ask for donations as well as their time and other resources.
So it’s imperative that the design and structure of the redesign enforces trust and security. Without these users will continue to avoid the organization in the digital world and may be perceived as a untrustworthy organization.
Our Personas

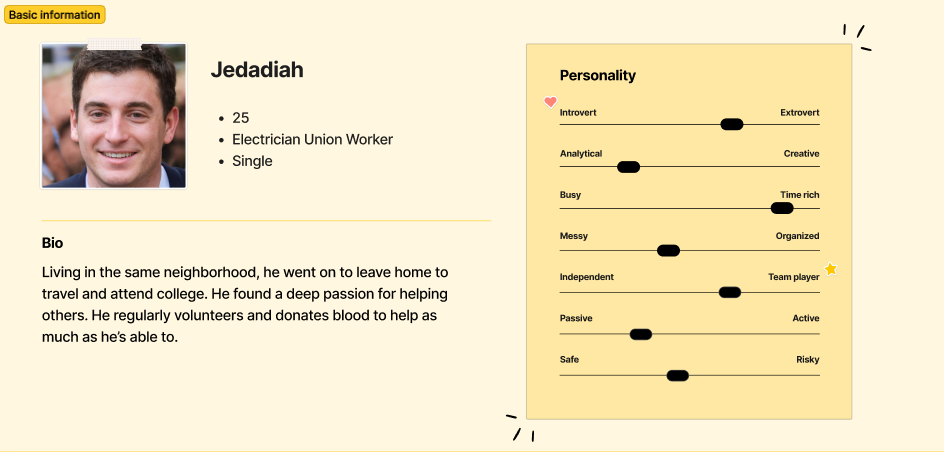
Meet Jedadiah
Wants to donate money instead of time

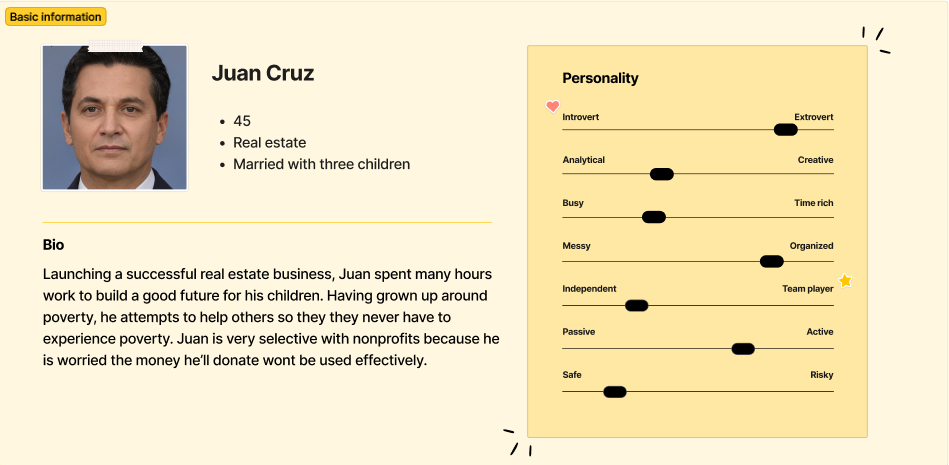
Meet Juan
wants to volunteer to help his community

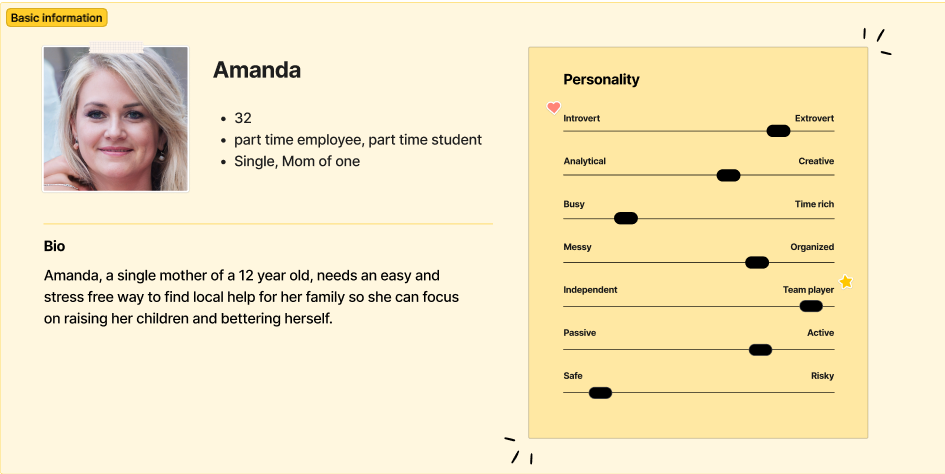
Meet Amanda
Needs the help of Community Help Network
Ideate
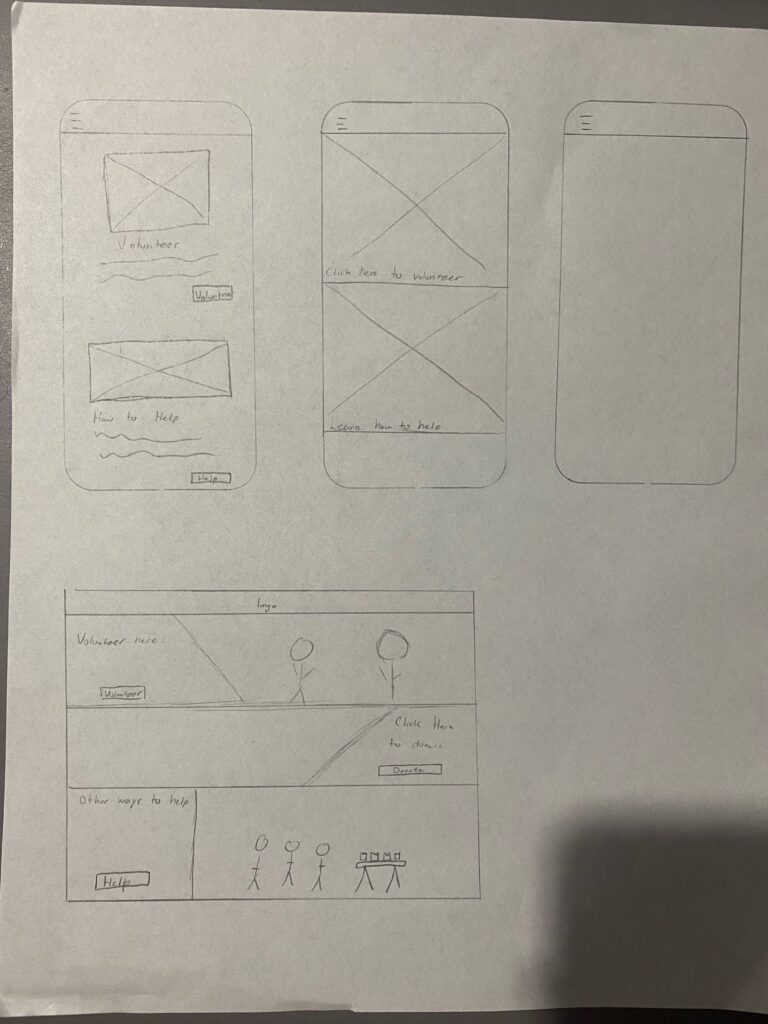
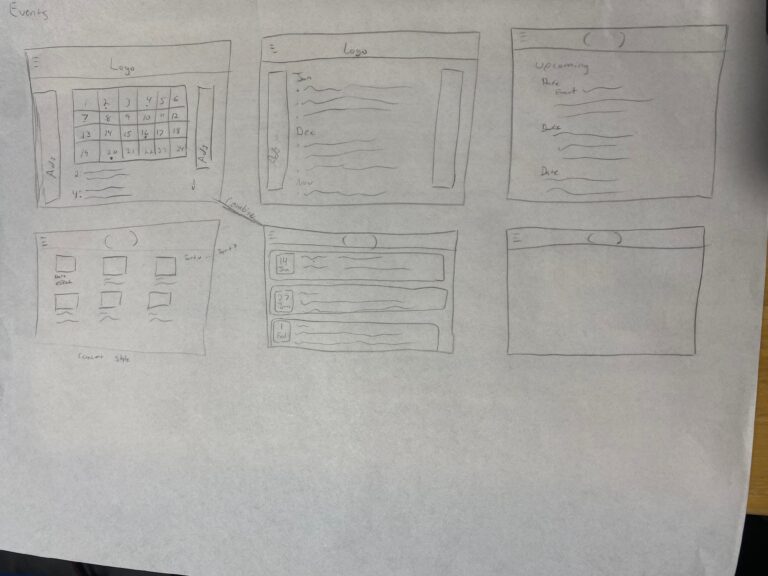
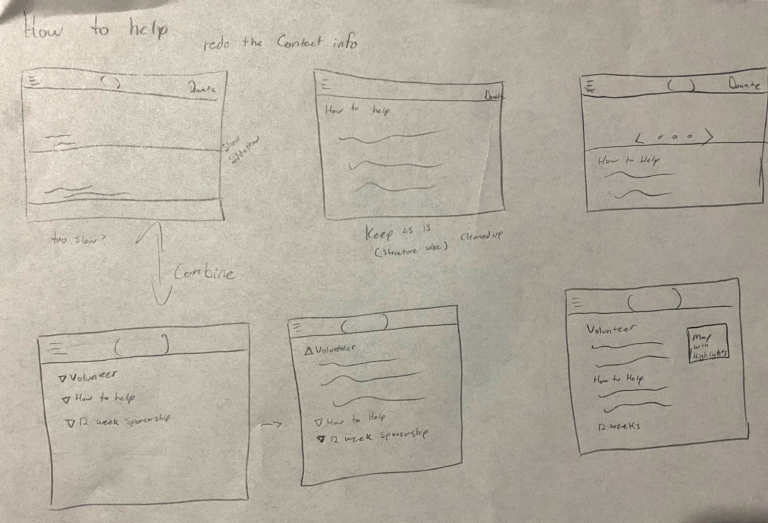
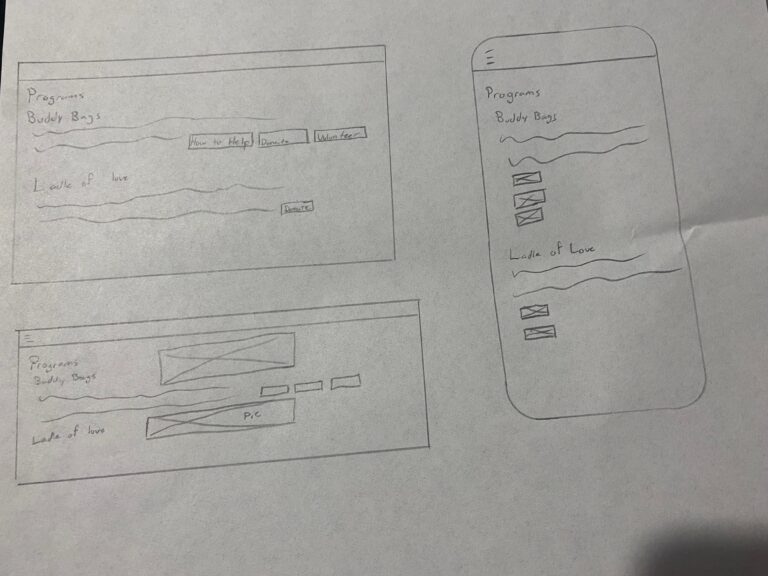
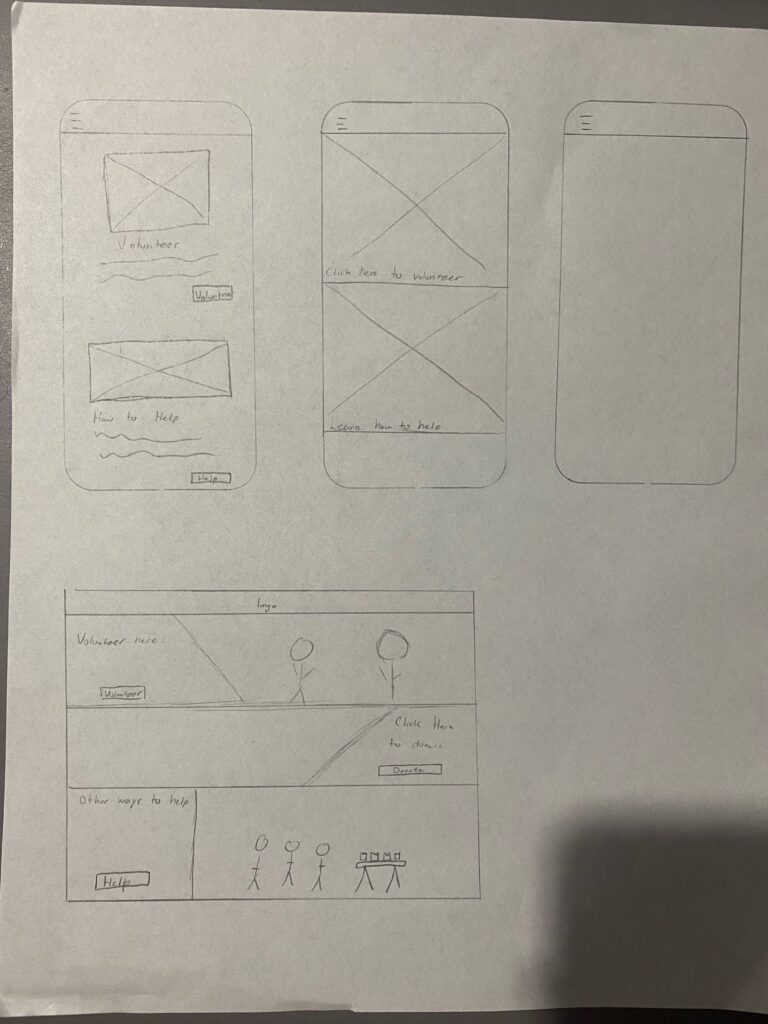
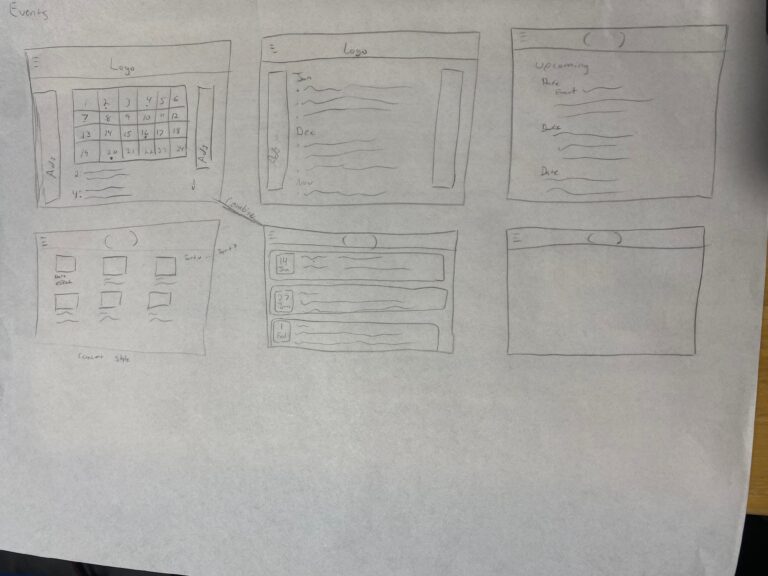
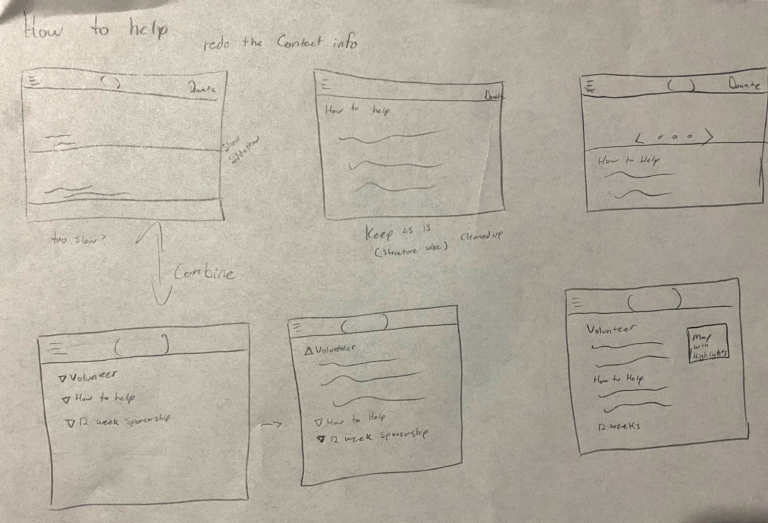
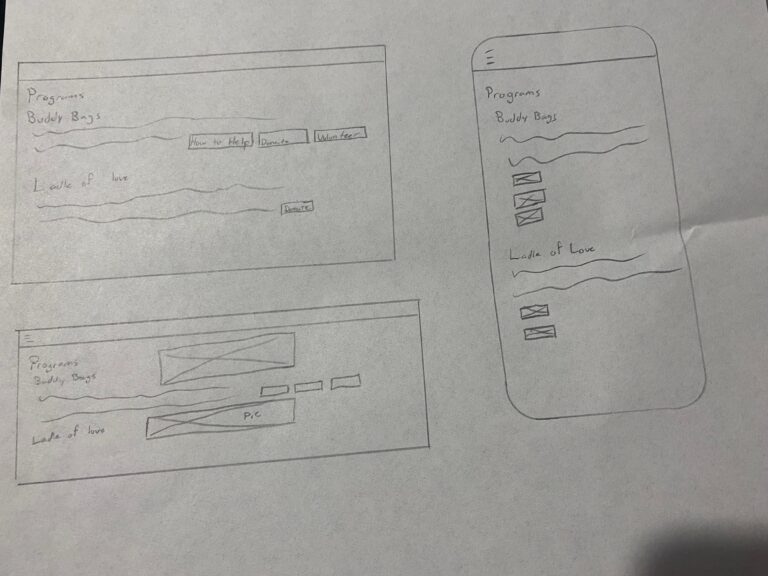
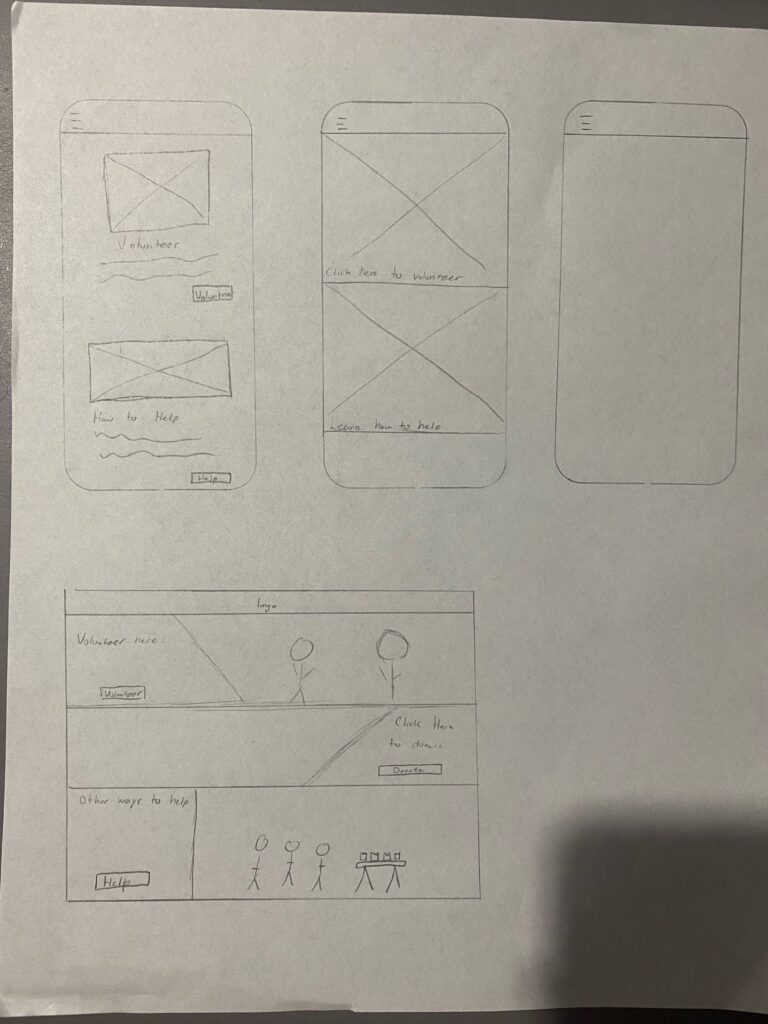
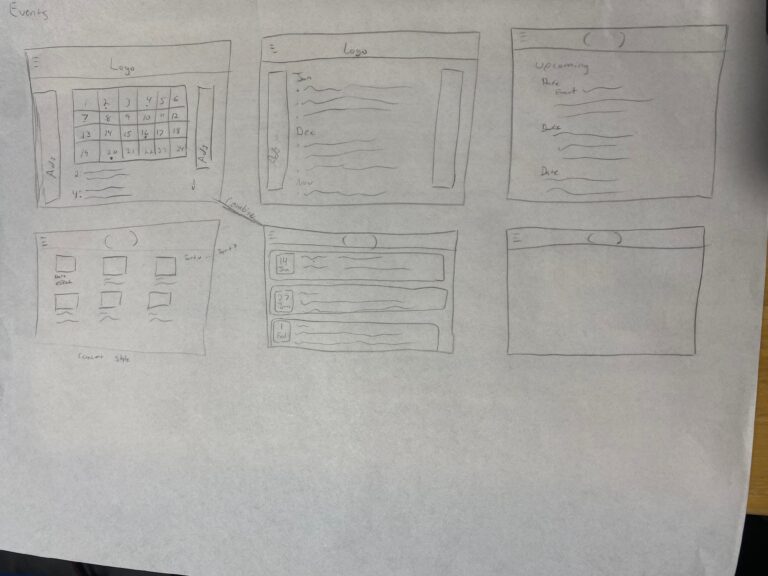
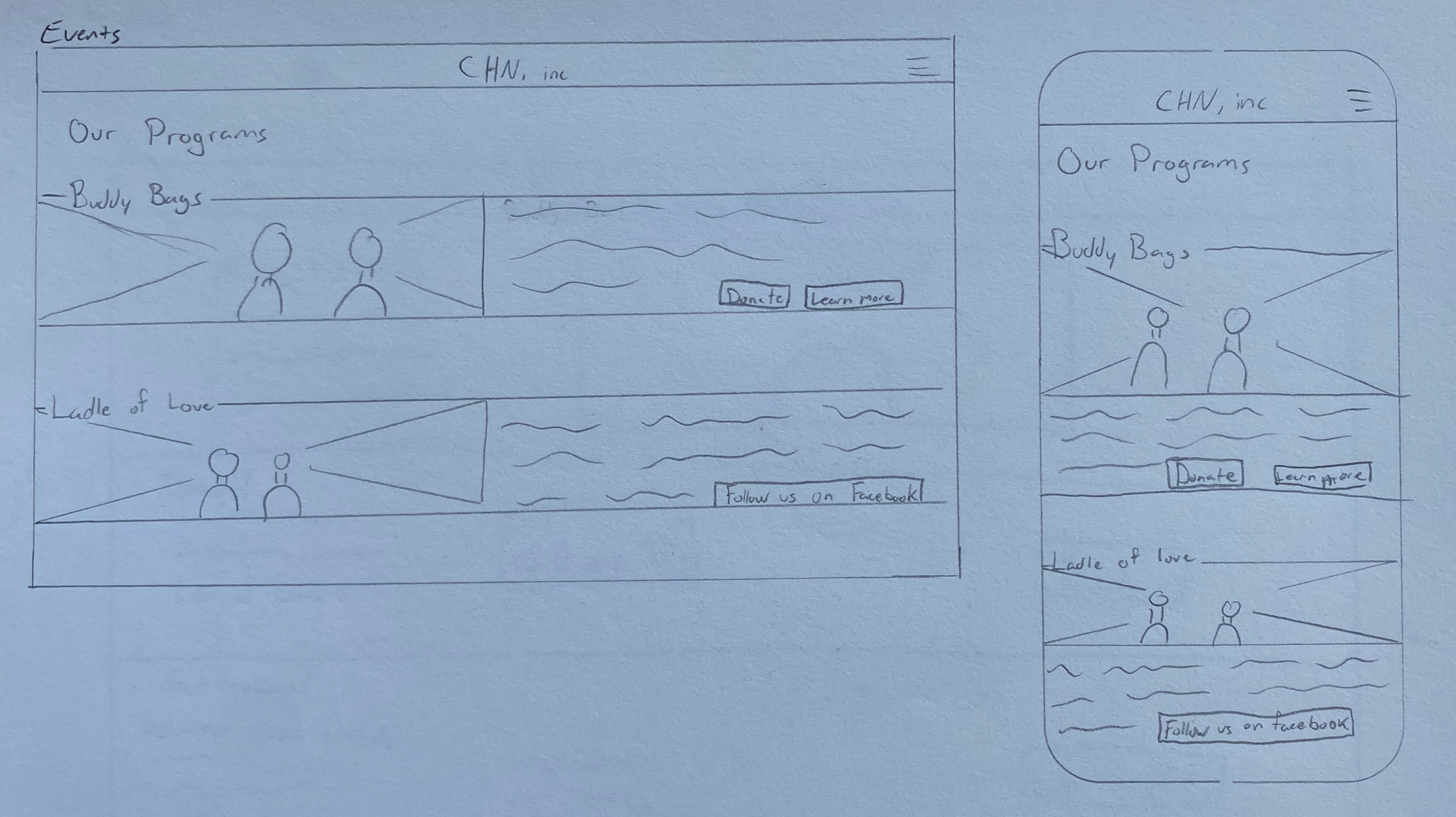
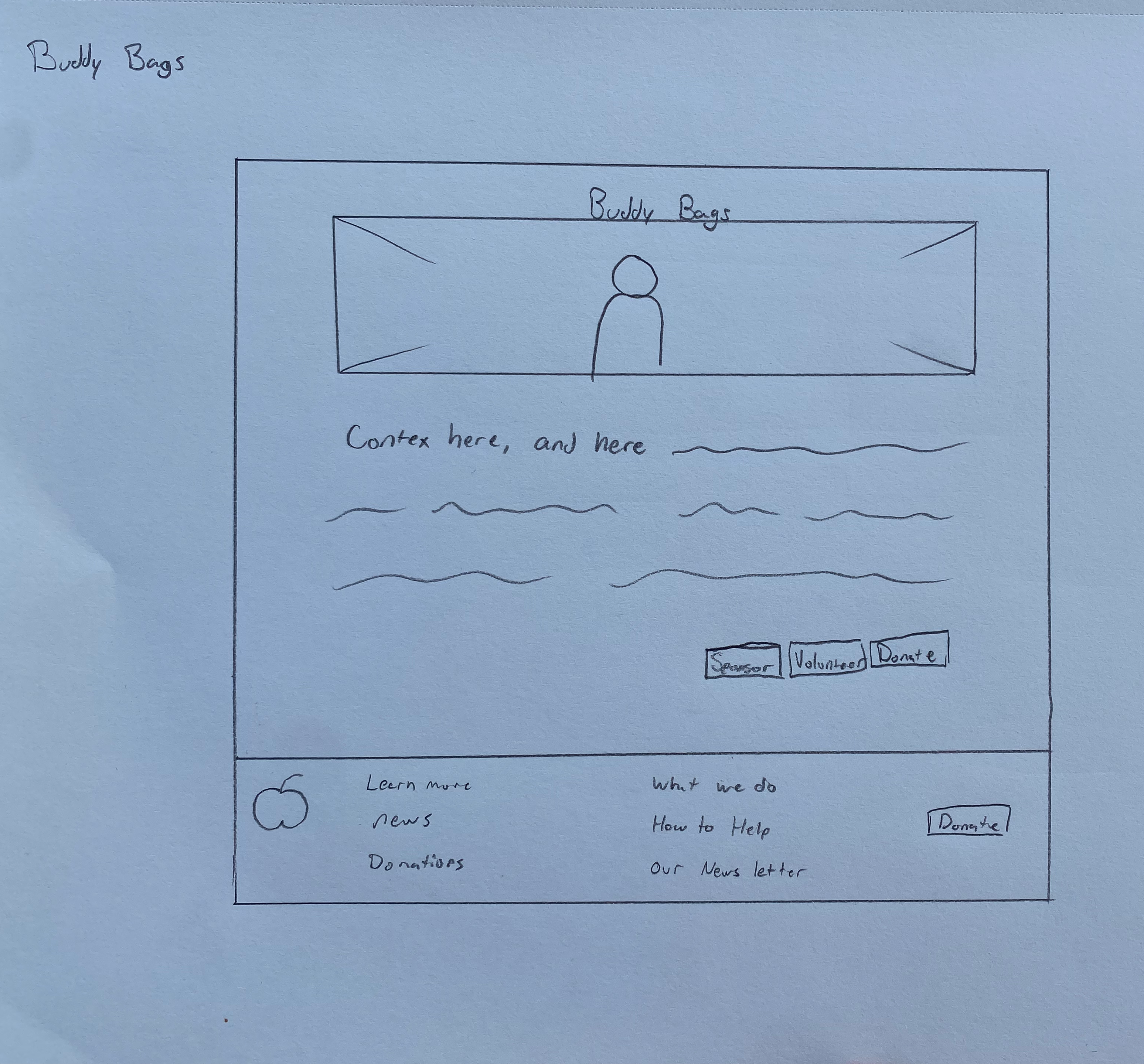
I began Sketching for four screens for the redesign: The Buddy Bag Screen, The How To Help Screen, The Events Screen, and the Household Pantry Screen.










Sketches










Low Fidelity
Testing
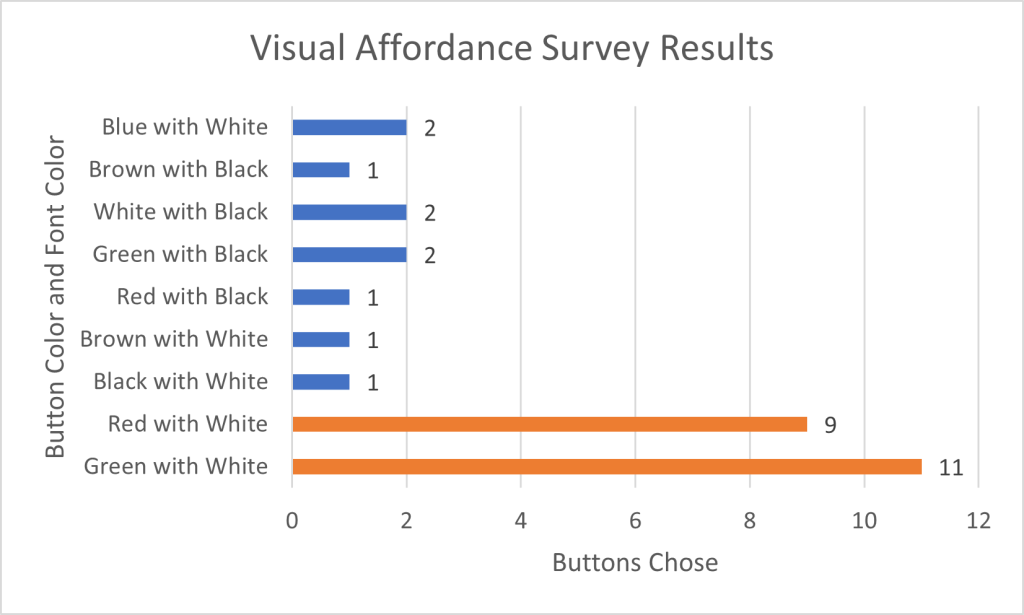
When finalizing the designs and structure of our screens, we put them to the test. With donations being a large focus for our client, we surveyed users who fit our personas and conducted tests to see what color scheme grabs their attention the most. We narrowed down our results to white text with a red background and white text with a green background.
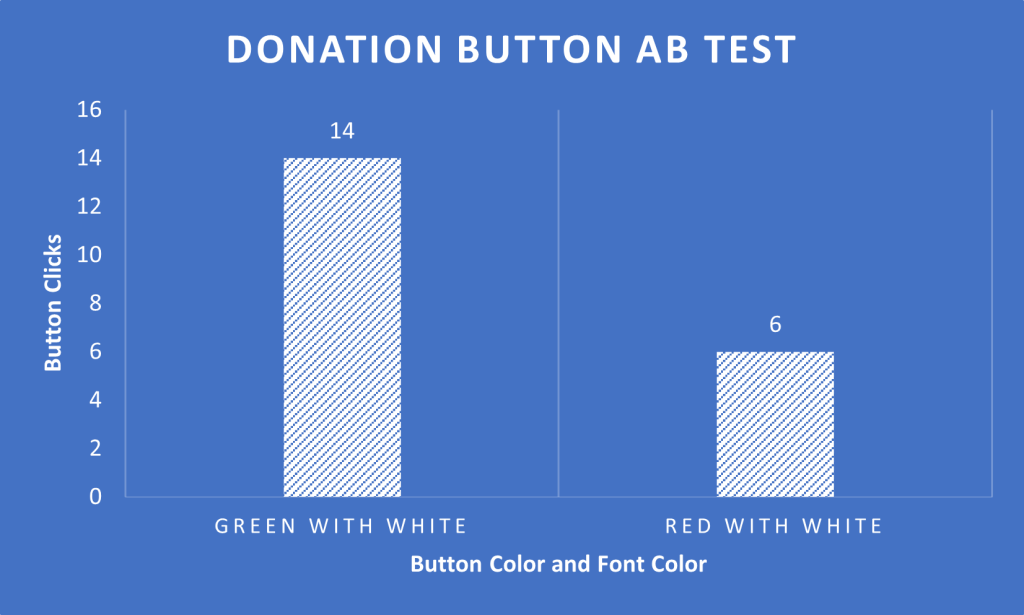
After this step, we conducted an AB test to see which color scheme users clicked on the most. With Green and white having a larger click rate. With this data we continued with designing and finalizing our high fidelity prototype.


Final Prototype

What I've learned
After working on this project for close to a year, I’ve learned so much. Teamwork was essential when working on this project. We all had to keep each other accountable but also support one another if the designs weren’t working or if the nonprofit didn’t approve of our design choices. As well as going finding and connecting with users that fit our personas added a major obstacle we had to overcome. And a lesson that couldn’t be taught in a classroom setting was working for a client and designing to how the client wanted their website to look and behave. While a majority of our designs were approved. Some ideas had to be left out as the client different ideas towards solving the issue.
© 2022 All Rights Reserved.