The Problem:
Users need a thermostat app for their Apple Watch to adjust their home temperature as well as change between AC and heat for their home.

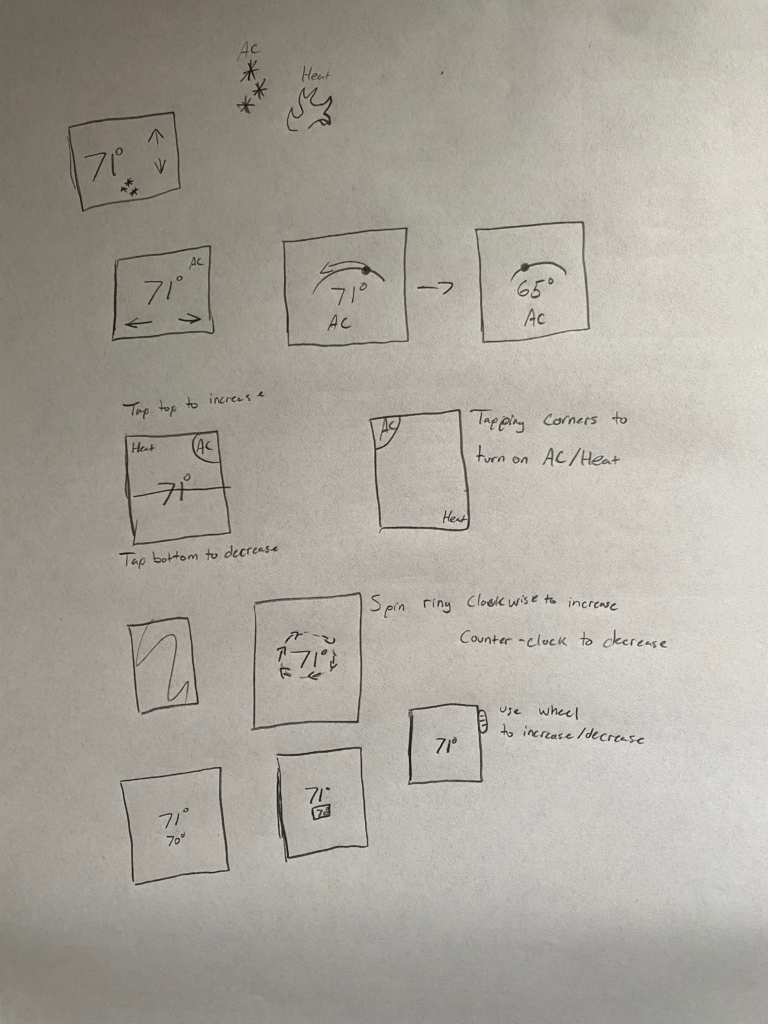
Initial Sketches and Drafts

The assigned scenario was to individually design a digital thermostat for an Apple Watch. To prepare for the design, I also studied digital thermostats and digital thermostat apps to understand how they work as well as how users naturally interact with this type of product. I brainstormed a large variety of methods users would be able to use in order to change the temperature on the app with the exceptionally small screen size. This limited my options to only a few viable designs.
Research and Development
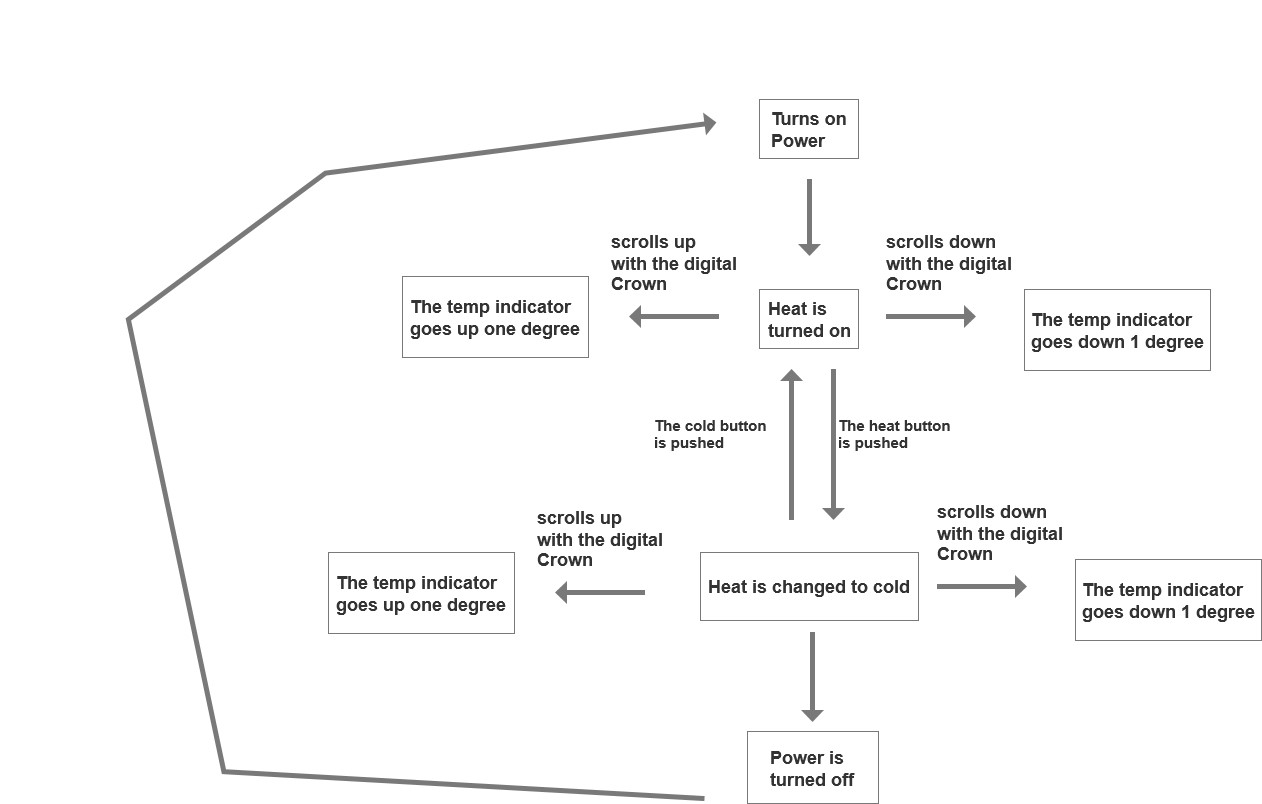
A major challenge when designing the UI was finding a simple and effective navigation system. With the dramatically smaller screen size, I wasn’t able to effectively design for the various functions of the thermostat. Buttons require a majority of the screen for the buttons to be read. So I figured a good way to navigate would be to use the wheel on the right side of the watch. Allowing for a less intrusive navigation menu.
A major challenge for this project was designing for such a small screen we had not designed for yet at the time. A thermostat is able to change various aspects of the home for the user. So how would I tackle the issue of displaying various kinds of information on a screen only a few inches wide? Initially, I had various buttons on the lower part of the screen. Upon review with fellow students, an issue of button sizes were raised. The buttons were too small for users to confidently interact with. Users could accidentally hit buttons unintended causing user frustration.
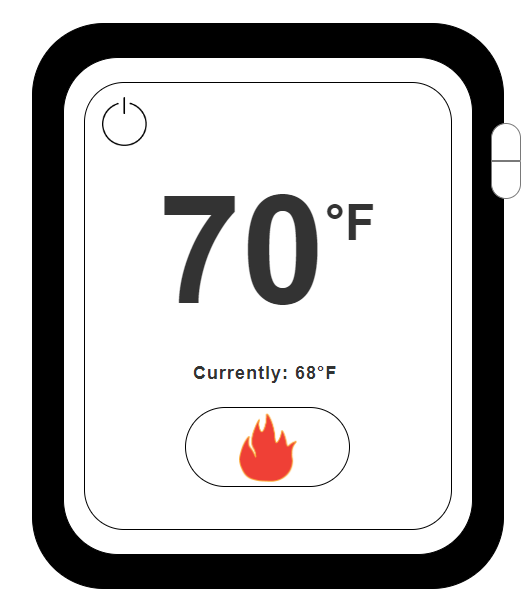
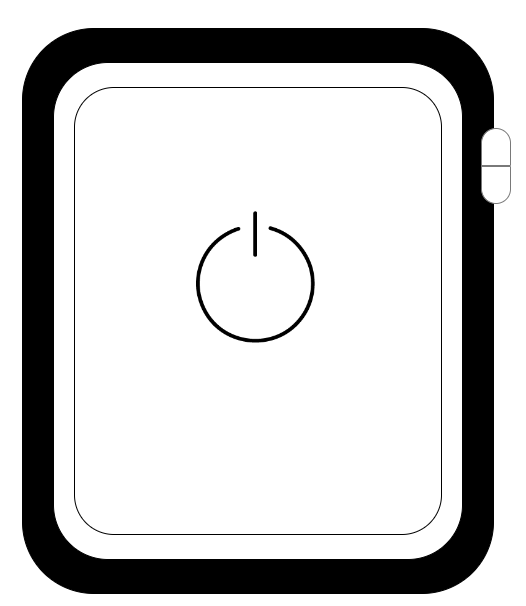
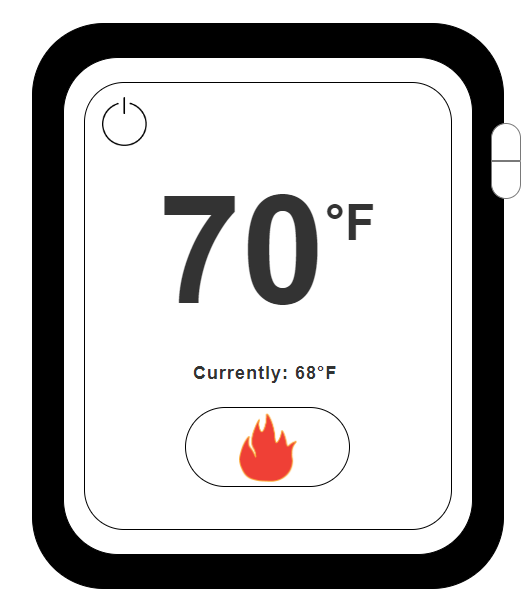
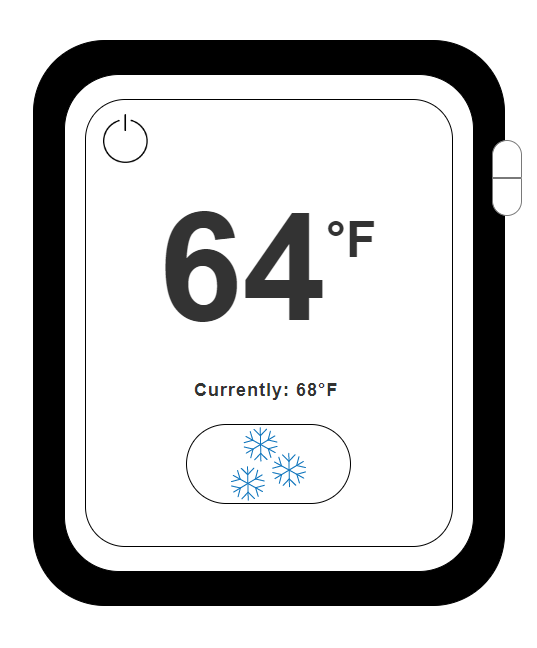
Final Prototype



What I learned
What I took away from this particular lesson is always consider the physical attributes of the devices that could help alleviate some of the responsibilities of the screens. Then I tried incorporating a gesture to function as the “back” or “home” button, but that wasn’t pursued as some factors might prohibit some users from doing the gesture, due to some sort of handicap or other situation. Ultimately, I decided to use the wheel on the right side of the screen to help navigate through the screen.
© 2022 All Rights Reserved.